mirror of
https://ghfast.top/https://github.com/zsjy/halo-theme-dream2.0-plus.git
synced 2025-03-15 18:59:40 +08:00
chore: 适配
This commit is contained in:
parent
9844cc41fd
commit
88e393d846
84
README.md
84
README.md
@ -1,21 +1,21 @@
|
||||
<p align="center">
|
||||
<img src="https://cdn.jsdelivr.net/gh/nineya/halo-theme-dream/screenshot.png" alt="halo-theme-dream" width="180">
|
||||
<img src="https://cdn.jsdelivr.net/gh/nineya/halo-theme-dream2.0/screenshot.png" alt="halo-theme-dream2.0" width="180">
|
||||
</p>
|
||||
<h1 align="center">halo-theme-dream</h1>
|
||||
<h1 align="center">halo-theme-dream2.0</h1>
|
||||
|
||||
<p align="center">
|
||||
<a href="https://github.com/nineya/halo-theme-dream/releases"><img alt="releases" src="https://img.shields.io/github/release/nineya/halo-theme-dream.svg?style=flat-square"/></a>
|
||||
<a href="https://github.com/nineya/halo-theme-dream/blob/master/LICENSE"><img alt="license" src="https://img.shields.io/github/license/nineya/halo-theme-dream?style=flat-square"/></a>
|
||||
<a href="https://github.com/nineya/halo-theme-dream/releases"><img alt="downloads" src="https://img.shields.io/github/downloads/nineya/halo-theme-dream/total.svg?style=flat-square"/></a>
|
||||
<a href="https://github.com/nineya/halo-theme-dream/releases"><img alt="size" src="https://img.shields.io/github/languages/code-size/nineya/halo-theme-dream?style=flat-square"/></a>
|
||||
<a href="https://github.com/nineya/halo-theme-dream/commits"><img alt="commits" src="https://img.shields.io/github/last-commit/nineya/halo-theme-dream.svg?style=flat-square"/></a>
|
||||
<a href="https://github.com/nineya/halo-theme-dream#donate"><img alt="donate" src="https://img.shields.io/badge/$-donate-ff69b4.svg?style=flat-square"/></a>
|
||||
<a href="https://github.com/nineya/halo-theme-dream2.0/releases"><img alt="releases" src="https://img.shields.io/github/release/nineya/halo-theme-dream2.0.svg?style=flat-square"/></a>
|
||||
<a href="https://github.com/nineya/halo-theme-dream2.0/blob/master/LICENSE"><img alt="license" src="https://img.shields.io/github/license/nineya/halo-theme-dream2.0?style=flat-square"/></a>
|
||||
<a href="https://github.com/nineya/halo-theme-dream2.0/releases"><img alt="downloads" src="https://img.shields.io/github/downloads/nineya/halo-theme-dream2.0/total.svg?style=flat-square"/></a>
|
||||
<a href="https://github.com/nineya/halo-theme-dream2.0/releases"><img alt="size" src="https://img.shields.io/github/languages/code-size/nineya/halo-theme-dream2.0?style=flat-square"/></a>
|
||||
<a href="https://github.com/nineya/halo-theme-dream2.0/commits"><img alt="commits" src="https://img.shields.io/github/last-commit/nineya/halo-theme-dream2.0.svg?style=flat-square"/></a>
|
||||
<a href="https://github.com/nineya/halo-theme-dream2.0#donate"><img alt="donate" src="https://img.shields.io/badge/$-donate-ff69b4.svg?style=flat-square"/></a>
|
||||
</p>
|
||||
|
||||
本仓库为 `Halo 2.x` 主题仓库,如果你使用的是 `Halo 1.x` ,请前往:https://github.com/nineya/halo-theme-dream
|
||||
|
||||
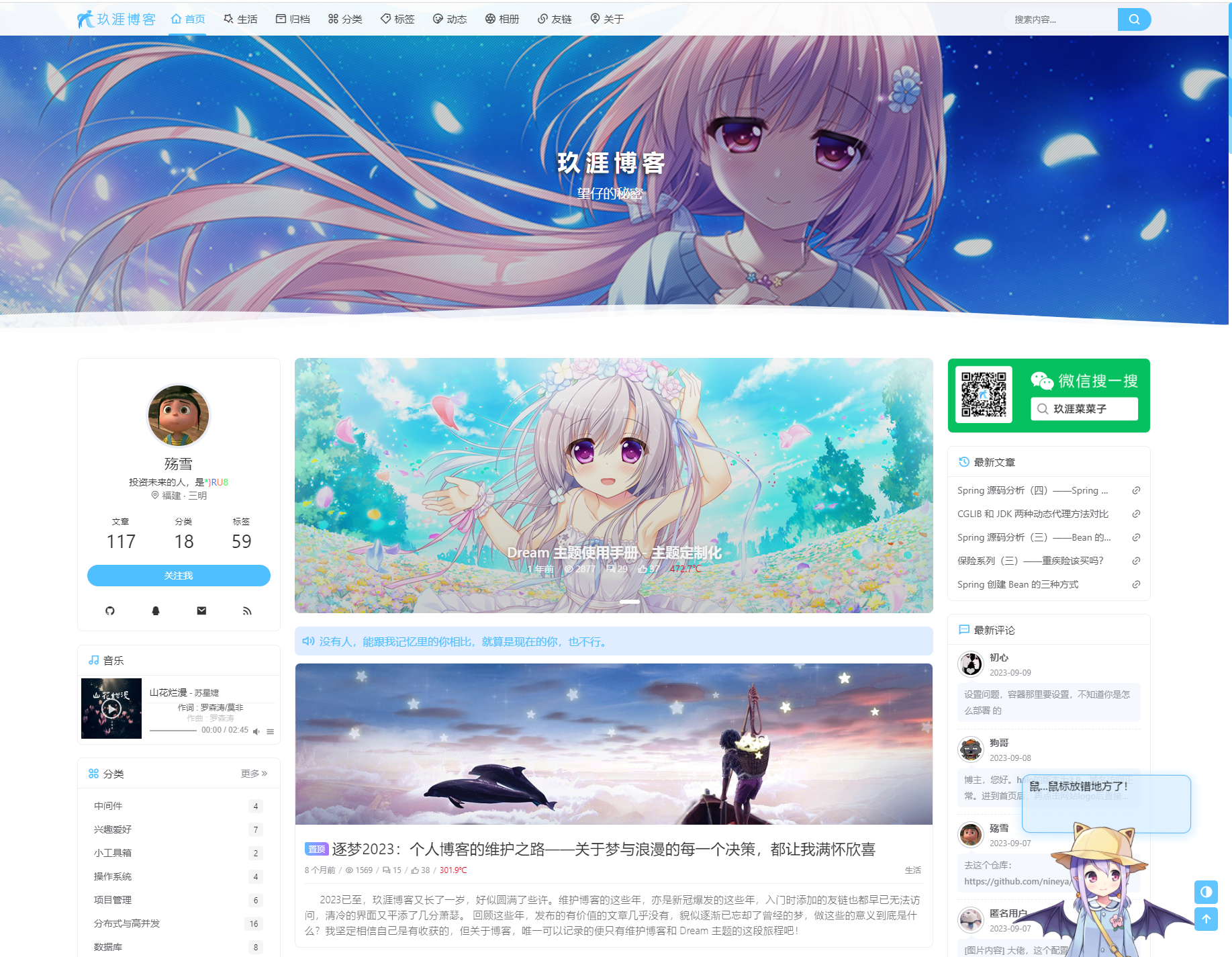
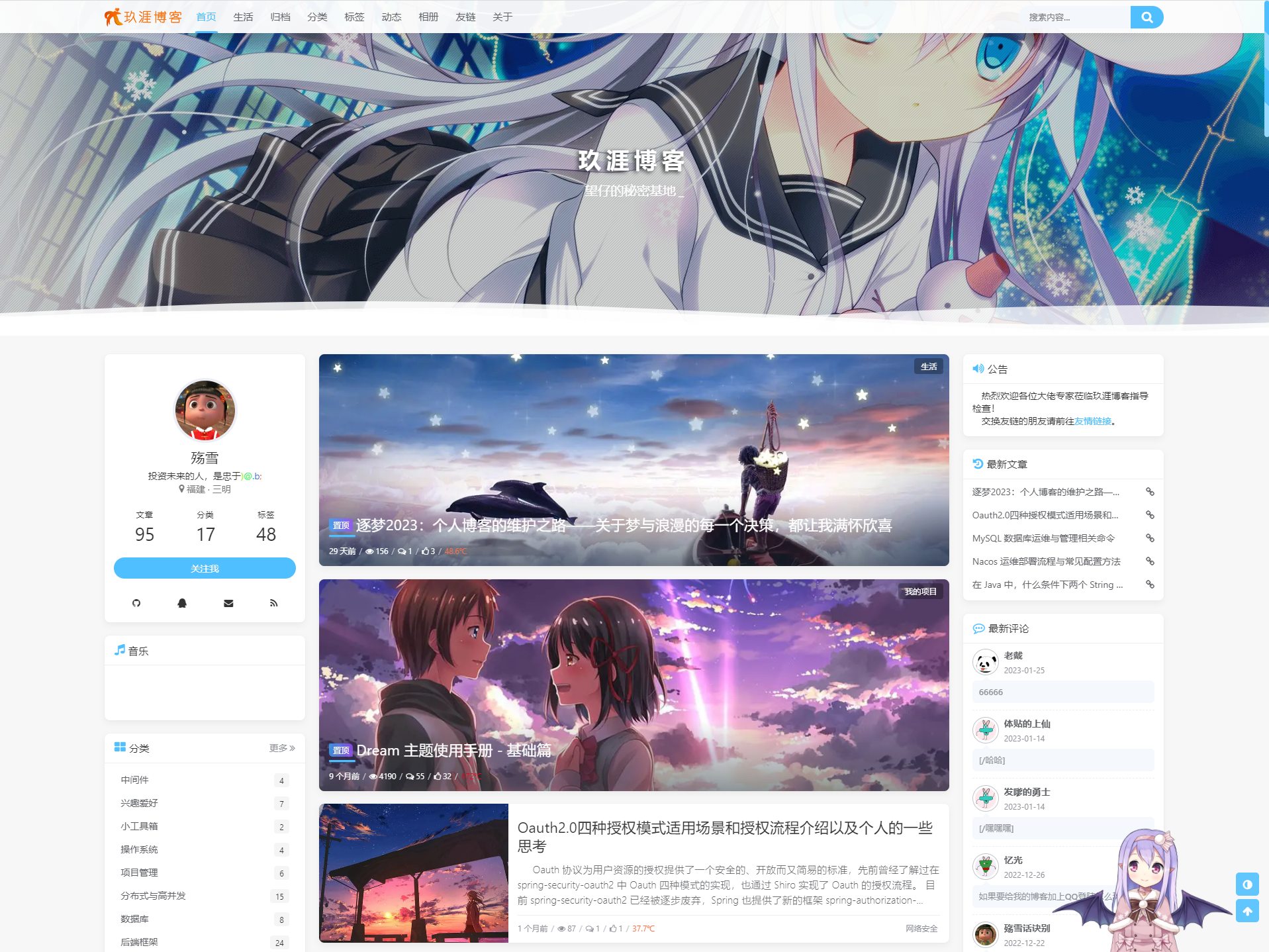
## 一、预览
|
||||
|
||||

|
||||

|
||||
|
||||
预览:[主题预览](https://github.com/nineya/halo-theme-dream/discussions/72)
|
||||
> 如果你有计划长期使用 `Dream` 主题,也来[这里](https://github.com/nineya/halo-theme-dream/discussions/72)留下你的博客链接吧。
|
||||
@ -32,70 +32,27 @@
|
||||
|
||||
欢迎参与主题开发的一些<a href="https://github.com/nineya/halo-theme-dream/discussions">问题探讨</a>
|
||||
|
||||
|
||||
|
||||
## 三、版本适配关系
|
||||
|
||||
| 主题版本 | 适配Halo版本 | 测试用Halo版本 |
|
||||
| ----------- | --------------------------- | -------------- |
|
||||
| 1.x | 1.4.x及以下(不保证适配性) | 1.4.8 |
|
||||
| 2.0.0-2.0.1 | 1.4.x | 1.4.8 |
|
||||
| 2.0.2+ | 1.5.x ~ 1.6.1 | 1.6.1 |
|
||||
|
||||
|
||||
> 主题未在配置要求中对 Halo 最低版本限制得太死,但 Halo 不同版本开发接口略有不同,在不适配的版本中无法保证完全兼容。
|
||||
>
|
||||
> 相对来说,测试用的 Halo 版本具有最好的适配性,是主题推荐的 `Halo` 版本。
|
||||
| 1.x | 2.0.0+ | 2.3.0 |
|
||||
|
||||
|
||||
|
||||
## 四、安装 & 更新
|
||||
|
||||
### 4.1 安装包安装 & 更新
|
||||
|
||||
1. 进入主题 `Release` 界面:https://github.com/nineya/halo-theme-dream/releases 下载主题压缩包 `halo-theme-dream.zip` 压缩包文件;
|
||||
2. 进入博客后台管理 `外观->主题->安装->本地上传`,选择下载的 `halo-theme-dream.zip` 安装包进行上传;
|
||||
|
||||
1. 进入主题 `Release` 界面:https://github.com/nineya/halo-theme-dream2.0/releases 下载主题压缩包 `halo-theme-dream.zip` 压缩包文件;
|
||||
2. 进入博客后台管理 `主题->主题管理->安装主题`,选择下载的 `halo-theme-dream.zip` 安装包进行上传;
|
||||
3. 等待安装完成;
|
||||
4. 更新主题时同样前往主题 `Release` 界面下载主题安装包,然后通过 `外观->主题->Dream->更多->从主题包更新` 方法上传安装包进行更新。
|
||||
4. 更新主题时同样前往主题 `Release` 界面下载主题安装包,然后通过 `主题->主题管理->Dream->升级` 方法上传安装包进行更新。
|
||||
|
||||
|
||||
|
||||
### 4.2 在线安装 & 更新
|
||||
|
||||
1. 复制主题仓库地址 `https://github.com/nineya/halo-theme-dream.git`
|
||||
|
||||
2. 进入博客后台管理 `外观->主题->安装->远程下载`,黏贴仓库地址进行安装;
|
||||
3. 等待安装完成;
|
||||
4. 在线更新主题时,通过 ``外观->主题->Dream->更多->在线更新` 方法进行更新。
|
||||
|
||||
> 在线安装 & 更新的方式不推荐:
|
||||
>
|
||||
> 1. 因为由于 `GitHub` 的网络问题,很大几率会安装& 更新失败;
|
||||
> 2. 主题是经过源码编译的,直接从仓库下载包含了主题的源码以及开发所需的相关文件,这些文件并不是安装主题所需要的。
|
||||
|
||||
|
||||
|
||||
### 4.3 安装配置邮件模板
|
||||
|
||||
配置邮件模板需要登录服务器添加模板文件,并重启 `Halo`。
|
||||
|
||||
1. 登录服务器,按步骤执行如下命令:
|
||||
```bash
|
||||
# 创建邮件模板目录
|
||||
mkdir -r ~/.halo/templates/common/mail_template/
|
||||
cd ~/.halo/templates/common/mail_template/
|
||||
|
||||
# 创建mail_notice.ftl文件
|
||||
vi mail_notice.ftl
|
||||
## 文件内容如下(只需这一行即可):
|
||||
<#include "../../themes/dream/mail_template/mail_notice.ftl">
|
||||
|
||||
# 创建mail_reply.ftl文件
|
||||
vi mail_reply.ftl
|
||||
## 文件内容如下(只需这一行即可):
|
||||
<#include "../../themes/dream/mail_template/mail_reply.ftl"
|
||||
```
|
||||
|
||||
2. 重启 `Halo`
|
||||
|
||||
## 五、参与主题开发
|
||||
|
||||
> 推荐使用 IDEA 进行主题开发,能够比较好的支持 FreeMarker。
|
||||
@ -105,12 +62,17 @@ vi mail_reply.ftl
|
||||
- 主题目录下执行 `npm i` 安装依赖;
|
||||
|
||||
2. npm 命令
|
||||
|
||||
- `npm run lint` 执行代码风格校验。
|
||||
- `npm run zip` 执行安装包打包,在无须重新编译 `js/css` 时使用。
|
||||
|
||||
- `npm run build` 执行主题打包操作,主题将被打包为压缩包文件存放在 `dist/` 目录下,同时 `source` 目录下的文件也将被更新。
|
||||
- `npm run build --devel` 开发模式进行主题打包,`js` 和 `css` 不会被做压缩和混淆处理,方便排查问题。
|
||||
- `npm run cdn --tag=$version` 创建 `FreeCDN` 清单文件,必须指定 `tag` 参数,值为本地代码将发布到 `GitHub` 仓库的版本标签。
|
||||
- `npm run release --tag=$version` 发布模式执行主题打包操作,将自动更新主题中的版本号,并使用这个版本标签重新创建 `FreeCDN` 清单文件。
|
||||
|
||||
|
||||
|
||||
|
||||
## 六、打赏项目
|
||||
|
||||
感谢您对本项目的喜爱,您的打赏是对本项目最好的支持!本项目所有打赏收益将全部投入到支付宝公益项目,捐赠记录在[关于我的](https://blog.nineya.com/about)中可见,一起为公益事业加油。
|
||||
|
||||
@ -1,20 +1,21 @@
|
||||
<#include "templates/layout_pjax.ftl">
|
||||
<@layout title="分类:${category.name!} - ${blog_title!}" canonical="${category.fullPath!}">
|
||||
<#if (posts.content)?? && posts.content?size gt 0>
|
||||
<!DOCTYPE html>
|
||||
<html lang="zh" xmlns:th="https://www.thymeleaf.org"
|
||||
th:include="~{common/layout :: layout (title = ${'分类:' + category.spec.displayName + ' - ' +site.title},
|
||||
canonical = ${category.status.permalink}, content = ~{::content}, isPost = false)}">
|
||||
<th:block th:fragment="content" th:with="isEmpty = ${#lists.isEmpty(posts)}">
|
||||
<div th:if="${isEmpty}" class="card card-empty">
|
||||
<i class="fa fa-inbox"></i>
|
||||
该分类下没有文章,回<a th:href="${site.url}">主页</a>看看吧
|
||||
</div>
|
||||
<th:block th:unless="${isEmpty}">
|
||||
<div class="card card-content main-title">
|
||||
<ul class="breadcrumb">
|
||||
<li><a href="${categories_url!}"><i class="fa fa-th-large"></i>分类</a></li>
|
||||
<li>${category.name}</li>
|
||||
<li><a th:href="@{/categories}"><i class="fa fa-th-large"></i>分类</a></li>
|
||||
<li th:text="${category.spec.displayName}"></li>
|
||||
</ul>
|
||||
</div>
|
||||
<#include "templates/main/article_list.ftl">
|
||||
<@article_list posts.content/>
|
||||
<#include "templates/main/pagination.ftl">
|
||||
<@pagination method="categoryPosts" datas=posts slug="${category.slug!}" display="${settings.page_number!5}" />
|
||||
<#else>
|
||||
<div class="card card-empty">
|
||||
<i class="fa fa-inbox"></i>
|
||||
该分类下没有文章,回<a href="${context!}">主页</a>看看吧
|
||||
</div>
|
||||
</#if>
|
||||
</@layout>
|
||||
<th:block th:replace="~{main/article_list :: articleList (${posts.items}, false)}"/>
|
||||
<th:block th:replace="~{main/pagination :: pagination (${posts}, ${category.status.permalink})}"/>
|
||||
</th:block>
|
||||
</th:block>
|
||||
</html>
|
||||
|
||||
@ -1,4 +1,4 @@
|
||||
<head xmlns:th="https://www.thymeleaf.org">
|
||||
<th:block xmlns:th="https://www.thymeleaf.org">
|
||||
<style th:inline="css"
|
||||
th:with="fontSrc = ${theme.config.basic_style.web_font != 'default' ? theme.config.basic_style.web_font == 'custom' ? theme.config.basic_style.custom_font : #theme.assets('/font/' + theme.config.basic_style.web_font) : ''},
|
||||
fontFormat = ${fontSrc.endsWith('.ttf') ? 'truetype' : fontSrc.endsWith('.eot') ? 'embedded-opentype' : fontSrc.replaceAll('^.*\.([\w]+)$', '$1')}">
|
||||
@ -94,4 +94,4 @@
|
||||
}
|
||||
})();
|
||||
</script>
|
||||
</head>
|
||||
</th:block>
|
||||
@ -40,7 +40,7 @@ th:with="description=${isPost ? post != null ? post.spec.excerpt.raw : singlePag
|
||||
|
||||
<link th:if="${theme.config.enhance.cursor_style != 'none'}" rel="stylesheet" th:href="@{'/assets/css/cursor/' + ${theme.config.enhance.cursor_style} + '.min.css'(mew=${theme.spec.version})}">
|
||||
|
||||
<th:block th:include="~{common/config}"/>
|
||||
<th:block th:replace="~{common/config}"/>
|
||||
|
||||
<script th:src="@{/assets/lib/jquery@3.5.1/jquery.min.js}"></script>
|
||||
|
||||
|
||||
@ -6,7 +6,7 @@
|
||||
<div class="column-main">
|
||||
<th:block th:replace="${content}"/>
|
||||
</div>
|
||||
<th:block th:include="~{common/scripts}"/>
|
||||
<th:block th:replace="~{common/scripts}"/>
|
||||
</body>
|
||||
</th:block>
|
||||
<th:block th:unless="${!#strings.equals('',param._pjax)}">
|
||||
@ -33,7 +33,7 @@
|
||||
</section>
|
||||
<th:block th:replace="~{common/actions}"/>
|
||||
<th:block th:replace="~{common/footer}"/>
|
||||
<th:block th:include="~{common/scripts}"/>
|
||||
<th:block th:replace="~{common/scripts}"/>
|
||||
</body>
|
||||
</th:block>
|
||||
</html>
|
||||
@ -1,4 +1,4 @@
|
||||
<div xmlns:th="https://www.thymeleaf.org">
|
||||
<th:block xmlns:th="https://www.thymeleaf.org">
|
||||
<script th:src="@{/assets/js/utils.min.js(mew=${theme.spec.version})}"></script>
|
||||
<!--<#if is_carousel??>-->
|
||||
<!-- <script data-pjax th:src="@{/assets/lib/swiper@8.4.6/swiper-bundle.min.js}"></script>-->
|
||||
@ -26,4 +26,4 @@
|
||||
|
||||
<script th:if="${!#strings.isEmpty(theme.config.custom.inline_js_body)}" type="text/javascript" th:text="${theme.config.custom.inline_js_body}">
|
||||
</script>
|
||||
</div>
|
||||
</th:block>
|
||||
@ -7,7 +7,7 @@
|
||||
还没有发表过文章
|
||||
</div>
|
||||
<th:block th:unless="${isEmpty}">
|
||||
<th:block th:include="~{main/article_list :: articleList (${posts.items}, ${posts.first})}"/>
|
||||
<th:block th:replace="~{main/article_list :: articleList (${posts.items}, ${posts.first})}"/>
|
||||
<th:block th:replace="~{main/pagination :: pagination (${posts}, '/index')}"/>
|
||||
</th:block>
|
||||
</th:block>
|
||||
|
||||
@ -1,4 +1,4 @@
|
||||
<div xmlns:th="https://www.thymeleaf.org"
|
||||
<th:block xmlns:th="https://www.thymeleaf.org"
|
||||
th:with="donate=${!#strings.isEmpty(theme.config.post.donate_alipay) || !#strings.isEmpty(theme.config.post.donate_wechat)}">
|
||||
<div th:if="${donate || type == 'Post'}" class="admire">
|
||||
<div class="admire-content">
|
||||
@ -22,4 +22,4 @@
|
||||
</div>
|
||||
<span>如果觉得文章对你有用,请随意赞赏</span>
|
||||
</div>
|
||||
</div>
|
||||
</th:block>
|
||||
@ -57,7 +57,7 @@
|
||||
th:utext="${post.content.content}">
|
||||
</div>
|
||||
|
||||
<th:block th:include="~{main/admire}"/>
|
||||
<th:block th:replace="~{main/admire}"/>
|
||||
|
||||
<div th:if="${type == 'Post' && !#lists.isEmpty(post.tags)}" class="article-operation">
|
||||
<div class="level-item">
|
||||
|
||||
@ -1,4 +1,4 @@
|
||||
<div xmlns:th="https://www.thymeleaf.org"
|
||||
<th:block xmlns:th="https://www.thymeleaf.org"
|
||||
th:fragment="articleList (posts, isFirstIndex)">
|
||||
<th:block th:each="post : ${posts}"
|
||||
th:with="thumbnail = ${#strings.isEmpty(post.spec.cover) ? #strings.isEmpty(theme.config.post.default_thumbnail) ? '' : theme.config.post.default_thumbnail + '?id=' + postStat.index : post.spec.cover},
|
||||
@ -127,7 +127,7 @@
|
||||
</div>
|
||||
</div>
|
||||
</th:block>
|
||||
</div>
|
||||
<th:block/>
|
||||
<!--</div>-->
|
||||
<!--</div>-->
|
||||
<!--<#elseif thumbnail_mode == "grid">-->
|
||||
|
||||
@ -14,7 +14,7 @@
|
||||
<li th:text="${tag.spec.displayName}"></li>
|
||||
</ul>
|
||||
</div>
|
||||
<th:block th:include="~{main/article_list :: articleList (${posts.items}, false)}"/>
|
||||
<th:block th:replace="~{main/article_list :: articleList (${posts.items}, false)}"/>
|
||||
<th:block th:replace="~{main/pagination :: pagination (${posts}, ${tag.status.permalink})}"/>
|
||||
</th:block>
|
||||
</th:block>
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user