mirror of
https://ghfast.top/https://github.com/zsjy/halo-theme-dream2.0-plus.git
synced 2025-03-15 13:09:40 +08:00
commit
91733c0c56
60
README.md
60
README.md
@ -4,63 +4,38 @@
|
||||
<h1 align="center">halo-theme-dream2.0</h1>
|
||||
|
||||
<p align="center">
|
||||
<a href="https://github.com/nineya/halo-theme-dream2.0/releases"><img alt="releases" src="https://img.shields.io/github/release/nineya/halo-theme-dream2.0.svg?style=flat-square"/></a>
|
||||
<a href="https://github.com/nineya/halo-theme-dream2.0/blob/master/LICENSE"><img alt="license" src="https://img.shields.io/github/license/nineya/halo-theme-dream2.0?style=flat-square"/></a>
|
||||
<a href="https://github.com/nineya/halo-theme-dream2.0/releases"><img alt="downloads" src="https://img.shields.io/github/downloads/nineya/halo-theme-dream2.0/total.svg?style=flat-square"/></a>
|
||||
<a href="https://github.com/nineya/halo-theme-dream2.0/releases"><img alt="size" src="https://img.shields.io/github/languages/code-size/nineya/halo-theme-dream2.0?style=flat-square"/></a>
|
||||
<a href="https://github.com/nineya/halo-theme-dream2.0/commits"><img alt="commits" src="https://img.shields.io/github/last-commit/nineya/halo-theme-dream2.0.svg?style=flat-square"/></a>
|
||||
<a href="https://github.com/nineya/halo-theme-dream2.0#donate"><img alt="donate" src="https://img.shields.io/badge/$-donate-ff69b4.svg?style=flat-square"/></a>
|
||||
<a href="https://github.com/zsjy/halo-theme-dream2.0-plus/releases"><img alt="releases" src="https://img.shields.io/github/release/zsjy/halo-theme-dream2.0-plus.svg?style=flat-square"/></a>
|
||||
<a href="https://github.com/zsjy/halo-theme-dream2.0-plus/blob/master/LICENSE"><img alt="license" src="https://img.shields.io/github/license/zsjy/halo-theme-dream2.0-plus?style=flat-square"/></a>
|
||||
<a href="https://github.com/zsjy/halo-theme-dream2.0-plus/releases"><img alt="downloads" src="https://img.shields.io/github/downloads/zsjy/halo-theme-dream2.0-plus/total.svg?style=flat-square"/></a>
|
||||
<a href="https://github.com/zsjy/halo-theme-dream2.0-plus/commits"><img alt="commits" src="https://img.shields.io/github/last-commit/zsjy/halo-theme-dream2.0-plus.svg?style=flat-square"/></a>
|
||||
</p>
|
||||
|
||||
本仓库为 `Halo 2.x` 主题仓库,如果你使用的是 `Halo 1.x` ,请前往:https://github.com/nineya/halo-theme-dream
|
||||
|
||||
## Plus版,包含一些原仓库未合并的功能
|
||||
- https://www.sw0.top/docs/halo-theme-dream2.0
|
||||
- 最低要求:**Halo 2.6.0**
|
||||
## Plus版
|
||||
|
||||
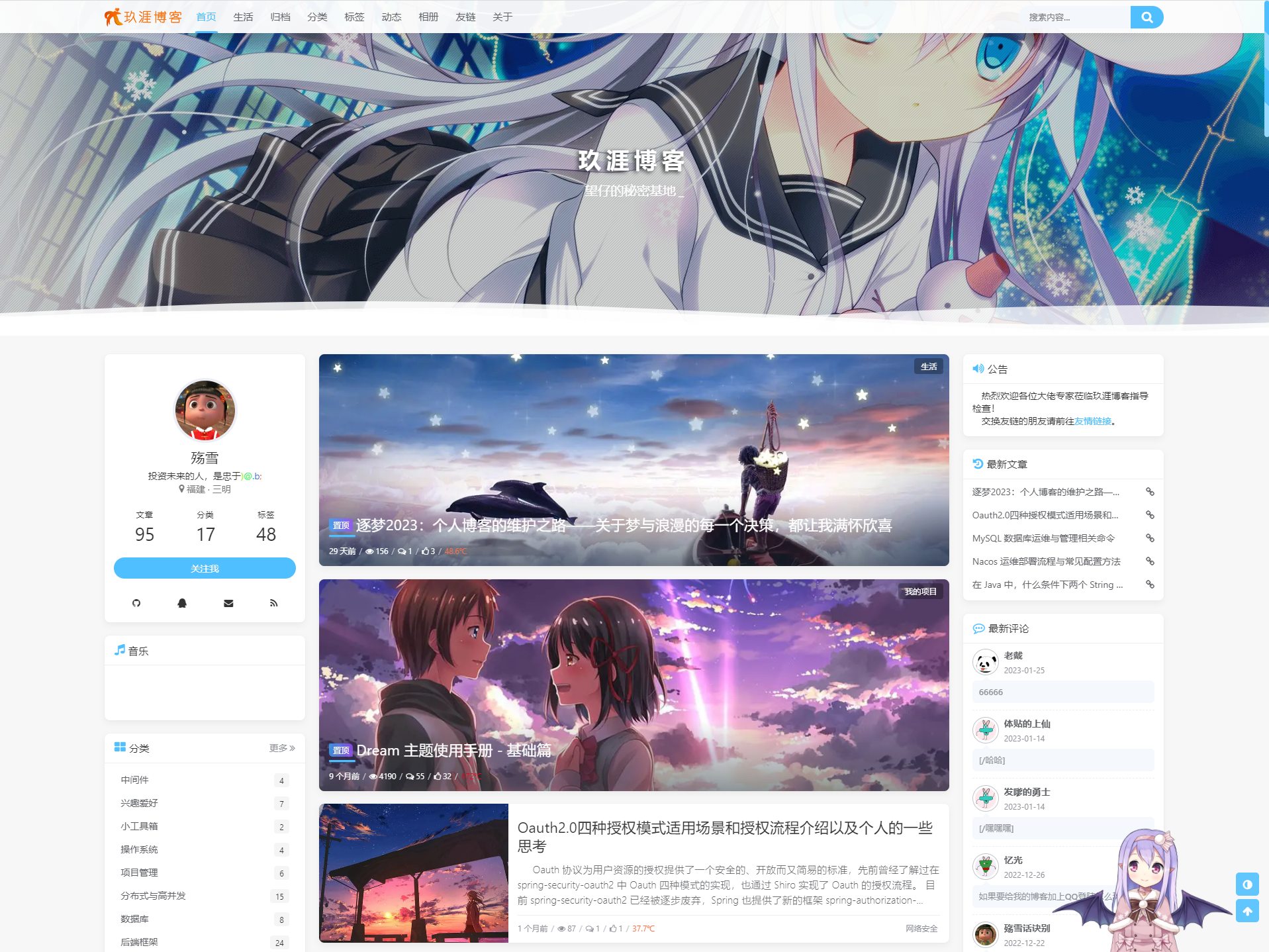
## 一、预览
|
||||
|
||||

|
||||
|
||||
预览:[主题预览](https://github.com/nineya/halo-theme-dream/discussions/72)
|
||||
> 如果你有计划长期使用 `Dream` 主题,也来[这里](https://github.com/nineya/halo-theme-dream/discussions/72)留下你的博客链接吧。
|
||||
- 文档:https://www.sw0.top/docs/halo-theme-dream2.0
|
||||
|
||||
|
||||
## 二、说明
|
||||
|
||||
梦之城,童话梦境,动漫类型博客主题。
|
||||
|
||||
关于主题使用上的一些问题可以参见 [主题使用手册-基础篇](https://blog.nineya.com/archives/94.html)
|
||||
|
||||
如有疑问,欢迎加入 <a target="_blank" href="https://qm.qq.com/cgi-bin/qm/qr?k=X7p7Bs21cgtkQ0dRfzmBsuWqNNQc10hn&jump_from=webapi">Dream 主题交流群:638168592</a>
|
||||
|
||||
欢迎参与主题开发的一些<a href="https://github.com/nineya/halo-theme-dream/discussions">问题探讨</a>
|
||||
|
||||
欢迎关注微信公众号《玖涯菜菜子》,主题版本更新消息与要点说明将在公众号发布。
|
||||
|
||||

|
||||
|
||||
|
||||
## 三、版本适配关系
|
||||
## 版本适配关系
|
||||
|
||||
| 主题版本 | 适配Halo版本 | 测试用Halo版本 |
|
||||
| ----------- | --------------------------- | -------------- |
|
||||
| x.x | 2.6.0+ | 2.13.1 |
|
||||
| x.x | 2.6.0+ | 2.14.0 |
|
||||
|
||||
|
||||
|
||||
## 四、安装 & 更新
|
||||
## 安装 & 更新
|
||||
|
||||
|
||||
|
||||
1. 进入主题 `Release` 界面:https://github.com/nineya/halo-theme-dream2.0/releases 下载主题压缩包 `halo-theme-dream.zip` 压缩包文件;
|
||||
2. 进入博客后台管理 `主题->主题管理->安装主题`,选择下载的 `halo-theme-dream.zip` 安装包进行上传;
|
||||
1. 进入主题 `Release` 界面:https://github.com/zsjy/halo-theme-dream2.0-plus/releases 下载主题压缩包 `halo-theme-dream2.0-plus.zip` 压缩包文件;
|
||||
2. 进入博客后台管理 `主题->主题管理->安装主题`,选择下载的 `halo-theme-dream2.0-plus.zip` 安装包进行上传;
|
||||
3. 等待安装完成;
|
||||
4. 更新主题时同样前往主题 `Release` 界面下载主题安装包,然后通过 `主题->主题管理->Dream->升级` 方法上传安装包进行更新。
|
||||
4. 更新方法同上。
|
||||
|
||||
|
||||
|
||||
## 五、参与主题开发
|
||||
## 参与主题开发
|
||||
|
||||
> 推荐使用 IDEA 进行主题开发,能够比较好的支持 FreeMarker。
|
||||
|
||||
@ -76,12 +51,3 @@
|
||||
- `npm run build` 执行主题打包操作,主题将被打包为压缩包文件存放在 `dist/` 目录下,同时 `source` 目录下的文件也将被更新。
|
||||
- `npm run build --devel` 开发模式进行主题打包,`js` 和 `css` 不会被做压缩和混淆处理,方便排查问题。
|
||||
- `npm run release --tag=$version` 发布模式执行主题打包操作,将自动更新主题中的版本号,并使用这个版本标签重新创建 `FreeCDN` 清单文件。
|
||||
|
||||
|
||||
|
||||
|
||||
## 六、打赏项目
|
||||
|
||||
感谢您对本项目的喜爱,您的打赏是对本项目最好的支持!
|
||||
|
||||

|
||||
|
||||
@ -1,6 +1,6 @@
|
||||
{
|
||||
"name": "halo-theme-dream2.0-plus",
|
||||
"version": "1.0.5",
|
||||
"version": "1.0.6",
|
||||
"description": "梦之城,童话梦境,动漫类型博客主题。",
|
||||
"main": "index.js",
|
||||
"author": "nineya",
|
||||
|
||||
@ -1417,6 +1417,13 @@ spec:
|
||||
label: 安全链接页面-站点图标
|
||||
placeholder: '请输入/选择安全链接页面站点的图标'
|
||||
help: '请输入/选择安全链接页面站点的图标,留空使用站点的favicon。'
|
||||
- $formkit: text
|
||||
name: security_link_site_title
|
||||
if: $get(enable_security_link).value
|
||||
label: 安全链接页面-站点标题
|
||||
value: '{title}'
|
||||
placeholder: '请输入/选择安全链接页面站点的标题'
|
||||
help: '请输入/选择安全链接页面站点的标题,留空不显示,“ {title} ”表示站点主标题。'
|
||||
- $formkit: text
|
||||
name: security_link_url
|
||||
label: 安全链接页面-URL
|
||||
@ -1436,6 +1443,16 @@ spec:
|
||||
label: 安全链接页面-提示区域文本描述
|
||||
placeholder: '请输入安全链接页面提示区域的文本描述'
|
||||
help: '输入安全链接页面提示区域的文本描述,留空使用默认文本描述。'
|
||||
- $formkit: code
|
||||
name: security_link_jump_desc
|
||||
if: $get(enable_security_link).value
|
||||
validation: required
|
||||
label: 安全链接页面-跳转提示区域文本描述
|
||||
height: 80px
|
||||
language: html
|
||||
value: '您即将离开<span>{title}</span>,去往:<span>{url}</span>'
|
||||
placeholder: '请输入安全链接页面跳转提示区域的文本描述'
|
||||
help: '"<span></span>"包裹时字体颜色为主题色,“ {title} ”表示站点主标题,“ {url} ”表示跳转URL,区分大小写。默认值:“您即将离开<span>{title}</span>,去往:<span>{url}</span>”'
|
||||
- group: custom
|
||||
label: '定制主题'
|
||||
formSchema:
|
||||
|
||||
@ -55,6 +55,7 @@ html {
|
||||
|
||||
img {
|
||||
height: 3rem;
|
||||
min-width: 3rem;
|
||||
width: auto;
|
||||
}
|
||||
|
||||
@ -102,14 +103,6 @@ html {
|
||||
word-break: break-all;
|
||||
|
||||
span {
|
||||
|
||||
}
|
||||
|
||||
.site-title {
|
||||
color: var(--theme);
|
||||
}
|
||||
|
||||
a {
|
||||
color: var(--theme);
|
||||
}
|
||||
}
|
||||
|
||||
2
templates/assets/css/security-link.min.css
vendored
2
templates/assets/css/security-link.min.css
vendored
@ -1 +1 @@
|
||||
@charset "utf-8";html{background-color:var(--bg-f);color:var(--main);font-family:"Dream Font",serif}html #live2d-plugin,html #live2d-toggle,html halo-contact-form-auto-loader{display:none}html body{width:100%;height:100%;overflow:hidden;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;-webkit-box-align:center;-ms-flex-align:center;align-items:center;position:absolute}@media (max-width:767px){html body .content{max-width:90%!important;min-width:auto!important}html body .content .others-end{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}}html body .content{max-width:500px;min-width:360px;margin-bottom:10%}html body .content-title{padding:24px;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}html body .content-title img{height:3rem;width:auto}html body .content-title span{font-size:1.5rem;margin-left:10px;font-weight:700;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}html body .content .others{padding:24px;border-radius:15px;border:var(--theme) solid 1px;background-color:var(--background)}html body .content .others-tip,html body .content-title{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center}html body .content .others-tip{padding:20px;background-color:var(--theme);border-radius:10px}html body .content .others-tip img{height:2rem;width:2rem}html body .content .others-tip span{margin-left:10px;color:#fafafa;display:-webkit-box;-webkit-line-clamp:2;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis}html body .content .others-topic{margin-top:20px;word-break:break-all}html body .content .others-topic .site-title,html body .content .others-topic a{color:var(--theme)}html body .content .others-end{-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;margin-top:20px;display:-webkit-box;display:-ms-flexbox;display:flex}html body .content .others-end a{border-radius:2rem;width:4rem;padding:5px;text-align:center;color:var(--theme);border:var(--theme) solid 1px;text-decoration:none}
|
||||
@charset "utf-8";html{background-color:var(--bg-f);color:var(--main);font-family:"Dream Font",serif}html #live2d-plugin,html #live2d-toggle,html halo-contact-form-auto-loader{display:none}html body{width:100%;height:100%;overflow:hidden;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;-webkit-box-align:center;-ms-flex-align:center;align-items:center;position:absolute}@media (max-width:767px){html body .content{max-width:90%!important;min-width:auto!important}html body .content .others-end{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}}html body .content{max-width:500px;min-width:360px;margin-bottom:10%}html body .content-title{padding:24px;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}html body .content-title img{height:3rem;min-width:3rem;width:auto}html body .content-title span{font-size:1.5rem;margin-left:10px;font-weight:700;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}html body .content .others{padding:24px;border-radius:15px;border:var(--theme) solid 1px;background-color:var(--background)}html body .content .others-tip,html body .content-title{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center}html body .content .others-tip{padding:20px;background-color:var(--theme);border-radius:10px}html body .content .others-tip img{height:2rem;width:2rem}html body .content .others-tip span{margin-left:10px;color:#fafafa;display:-webkit-box;-webkit-line-clamp:2;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis}html body .content .others-topic{margin-top:20px;word-break:break-all}html body .content .others-topic span{color:var(--theme)}html body .content .others-end{-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;margin-top:20px;display:-webkit-box;display:-ms-flexbox;display:flex}html body .content .others-end a{border-radius:2rem;width:4rem;padding:5px;text-align:center;color:var(--theme);border:var(--theme) solid 1px;text-decoration:none}
|
||||
@ -12,7 +12,6 @@
|
||||
|
||||
html {
|
||||
--theme: [(${theme.config.basic_style.theme_color})];
|
||||
/*filter: [(${theme.config.enhance.enable_gray_mode ? 'grayscale(1) !important' : 'none'})];*/
|
||||
[(${theme.config.enhance.cursor_style == 'breeze' ? '--cursor-default:url(/themes/theme-dream/assets/cursor/breeze/Arrow.cur),auto;--cursor-pointer:url(/themes/theme-dream/assets/cursor/breeze/Hand.cur),pointer;--cursor-text:url(/themes/theme-dream/assets/cursor/breeze/IBeam.cur),auto;--cursor-zoom-in:url(/themes/theme-dream/assets/cursor/breeze/Cross.cur),zoom-in;'
|
||||
: theme.config.enhance.cursor_style == 'black_cat' ? '--cursor-default:url(/themes/theme-dream/assets/cursor/black_cat/normal.cur),auto;--cursor-pointer:url(/themes/theme-dream/assets/cursor/black_cat/ayuda.cur),pointer;--cursor-text:url(/themes/theme-dream/assets/cursor/black_cat/texto.cur),auto;--cursor-zoom-in:url(/themes/theme-dream/assets/cursor/black_cat/precision.cur),zoom-in;'
|
||||
: theme.config.enhance.cursor_style == 'overwatch' ? '--cursor-default:url(/themes/theme-dream/assets/cursor/overwatch/pointer.cur),auto;--cursor-pointer:url(/themes/theme-dream/assets/cursor/overwatch/link.cur),pointer;--cursor-text:url(/themes/theme-dream/assets/cursor/overwatch/text.cur),auto;--cursor-zoom-in:url(/themes/theme-dream/assets/cursor/overwatch/cross.cur),zoom-in;'
|
||||
@ -125,8 +124,6 @@
|
||||
[(${theme.config.enhance.effects_snowflake_mode != 'none'?'DreamConfig["effects_snowflake_mode"] = "' + theme.config.enhance.effects_snowflake_mode + '";': ''})]
|
||||
[(${theme.config.enhance.effects_universe_mode != 'none'?'DreamConfig["effects_universe_mode"] = "' + theme.config.enhance.effects_universe_mode + '";': ''})]
|
||||
[(${theme.config.enhance.effects_circle_magic_mode != 'none'?'DreamConfig["effects_circle_magic_mode"] = "' + theme.config.enhance.effects_circle_magic_mode + '";': ''})]
|
||||
// [(${theme.config.enhance.enable_baidu_push?'DreamConfig["enable_baidu_push"] = true;': ''})]
|
||||
// [(${theme.config.enhance.enable_toutiao_push?'DreamConfig["enable_toutiao_push"] = true;': ''})]
|
||||
[(${theme.config.post.show_img_name?'DreamConfig["show_img_name"] = true;': ''})]
|
||||
[(${theme.config.basic_style.load_progress != 'none'?'DreamConfig["load_progress"] = "' + theme.config.basic_style.load_progress + '";': ''})]
|
||||
[(${!#strings.isEmpty(theme.config.page_config.journals_share_image)?'DreamConfig["journals_share_image"] = "' + theme.config.page_config.journals_share_image + '";': ''})]
|
||||
|
||||
@ -26,7 +26,6 @@ th:with="description=${isPost ? post != null ? post.status.excerpt : singlePage
|
||||
<link rel="canonical" th:href="${#strings.startsWith(canonical,'http') ? canonical : (#strings.endsWith(canonical,'/') ? #strings.substringBefore(site.url, '/') : site.url + canonical)}"/>
|
||||
|
||||
<link rel="preload stylesheet" as="style" th:href="@{/assets/css/theme.min.css(mew=${theme.spec.version})}">
|
||||
<!-- <link rel="preload stylesheet" as="style" th:href="@{/assets/lib/remixicon@3.5.0/remixicon.min.css}">-->
|
||||
<link rel="preload stylesheet" as="style" th:href="@{/assets/lib/remixicon@4.2.0/remixicon.min.css}">
|
||||
<link rel="preload stylesheet" as="style" th:href="@{/assets/css/style.min.css(mew=${theme.spec.version})}">
|
||||
<link th:if="${theme.config.basic_style.theme_style == 'celebration'}" rel="preload stylesheet" as="style" th:href="@{/assets/css/celebration.min.css(mew=${theme.spec.version})}">
|
||||
|
||||
@ -2,11 +2,15 @@
|
||||
<html lang="zh" xmlns:th="https://www.thymeleaf.org"
|
||||
th:class="${theme.config.basic_style.theme_style}"
|
||||
th:with="urlCode = ${param.target},
|
||||
url = ${#uris.unescapePath(urlCode)}">
|
||||
url = ${#uris.unescapePath(urlCode)},
|
||||
title = ${singlePage.spec.title} + ' - ' + ${site.title},
|
||||
contributor = ${contributorFinder.getContributor(theme.config.basic_info.metadata_name)},
|
||||
enableComment = false, isPost = false, canonical = ${theme.config.security_link_config.security_link_url}">
|
||||
<head>
|
||||
<meta charset="utf-8"/>
|
||||
<title th:text="${singlePage.spec.title + ' - ' + site.title + (#strings.isEmpty(site.subtitle) ? '' : '|' + site.subtitle)}"></title>
|
||||
<title th:text="${title + (#strings.isEmpty(site.subtitle) ? '' : '|' + site.subtitle)}"></title>
|
||||
<link rel="preload stylesheet" as="style" th:href="@{/assets/css/theme.min.css(mew=${theme.spec.version})}">
|
||||
<link th:if="${theme.config.enhance.cursor_style != 'none'}" rel="stylesheet" th:href="@{/assets/css/cursor.min.css(mew=${theme.spec.version})}">
|
||||
<link data-pjax rel="preload stylesheet" as="style" th:href="@{/assets/css/security-link.min.css(mew=${theme.spec.version})}"/>
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1"/>
|
||||
<th:block th:replace="~{common/config}"/>
|
||||
@ -15,15 +19,19 @@
|
||||
<div class="content">
|
||||
<div class="content-title">
|
||||
<img th:src="${#strings.isEmpty(theme.config.security_link_config.security_link_site_img) ? site.favicon : theme.config.security_link_config.security_link_site_img}" alt="favicon">
|
||||
<span th:title="${site.title}">[[${site.title}]]</span>
|
||||
<span th:if="${!#strings.isEmpty(theme.config.security_link_config.security_link_site_title)}"
|
||||
th:with="t = ${theme.config.security_link_config.security_link_site_title},
|
||||
t1 = ${#strings.replace(t, '{title}', site.title)}"
|
||||
th:title="${t1}">[[${t1}]]</span>
|
||||
</div>
|
||||
<div class="others">
|
||||
<div class="others-tip">
|
||||
<img th:src="${#strings.isEmpty(theme.config.security_link_config.security_link_tip_img) ? #theme.assets('/img/warning.webp') : theme.config.security_link_config.security_link_tip_img}" alt="">
|
||||
<span>[[${#strings.isEmpty(theme.config.security_link_config.security_link_tip_desc) ? '请注意您的账号和财产安全!': theme.config.security_link_config.security_link_tip_desc}]]</span>
|
||||
</div>
|
||||
<div class="others-topic">
|
||||
<span>您即将离开</span><span class="site-title">[[${site.title}]]</span><span>,去往:</span><a class="loading-color2">[[${url}]]</a>
|
||||
<div class="others-topic" th:with="oDesc = ${theme.config.security_link_config.security_link_jump_desc},
|
||||
o1 = ${#strings.replace(oDesc, '{title}', site.title)},
|
||||
o2 = ${#strings.replace(o1, '{url}', url)}" th:utext="${o2}">
|
||||
</div>
|
||||
<div class="others-end">
|
||||
<a th:href="${url}" target="_self">继续</a>
|
||||
|
||||
@ -28,6 +28,6 @@ spec:
|
||||
settingName: theme-dream-setting
|
||||
configMapName: theme-dream-configMap
|
||||
# 版本号
|
||||
version: 1.0.5
|
||||
version: 1.0.6
|
||||
# 最低支持的 Halo 版本
|
||||
require: ">=2.6.0"
|
||||
Loading…
x
Reference in New Issue
Block a user